SEO and Meta Tags
SEO Overview
SEO is crucial for a university website because it ensures that prospective students, faculty, and researchers can easily find relevant information through search engines. By optimizing content for search intent, universities can attract more qualified visitors, improve engagement, and increase applications and enrollment.
Strong SEO also enhances the institution’s credibility and visibility by ranking higher in search results for academic programs, research initiatives, and campus resources. Additionally, it helps universities compete with other institutions by making their unique offerings more discoverable, leading to better recruitment and a stronger online presence.
Meta Tag Elements
You will want to have the following elements on hand while editing each meta tag section:
- Title Tag
- Meta Description
- Canonical URL
- Page URL
- Image URL
- Image Alt Text
- Image Width x Height
Since some of these will be repeated, it's a good idea to keep them on a separate sheet and copy+paste when they're needed.
Title Tags
Title tags should be no longer than 60 characters.
- Format: Page Title | Saint Joseph’s University
Meta Description
Meta descriptions should be between 55-160 characters.
- Use a snippet optimizer tool to preview your title tag and meta description and to make sure you are hitting the correct character count.
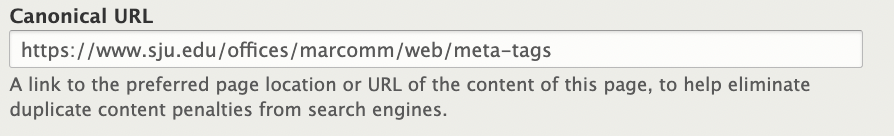
Canonical URL
The Canonical URL is the same as the Page URL. To fill in the Canonical URL field, copy the URL of the page and paste it into the Canonical URL field. For example, to fill in the Canonical URL field for this page, copy the page URL: https://www.sju.edu/offices/marcomm/web/meta-tags and paste it into the Canonical URL field (be sure to include https://)

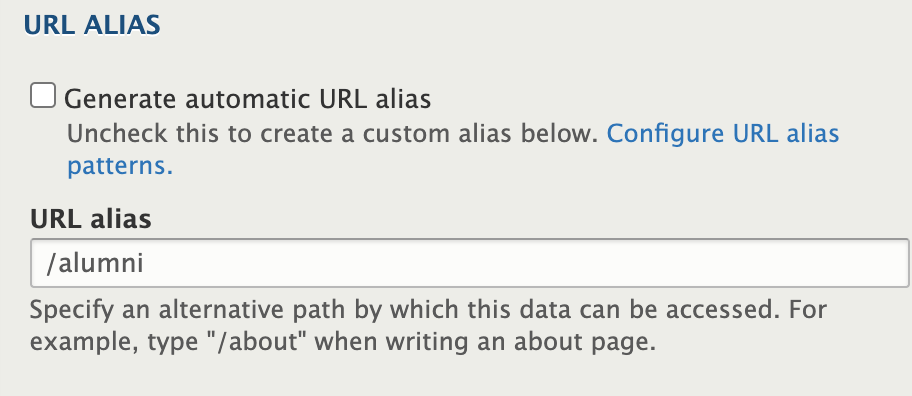
Page URL
When creating a new URL:
- Uncheck “Generate URL Alias”.
- Make sure the slug matches your mini-site. Examples:
- /alumni
- /departments/biology
- /offices/human-resources
- /centers/faithjustice

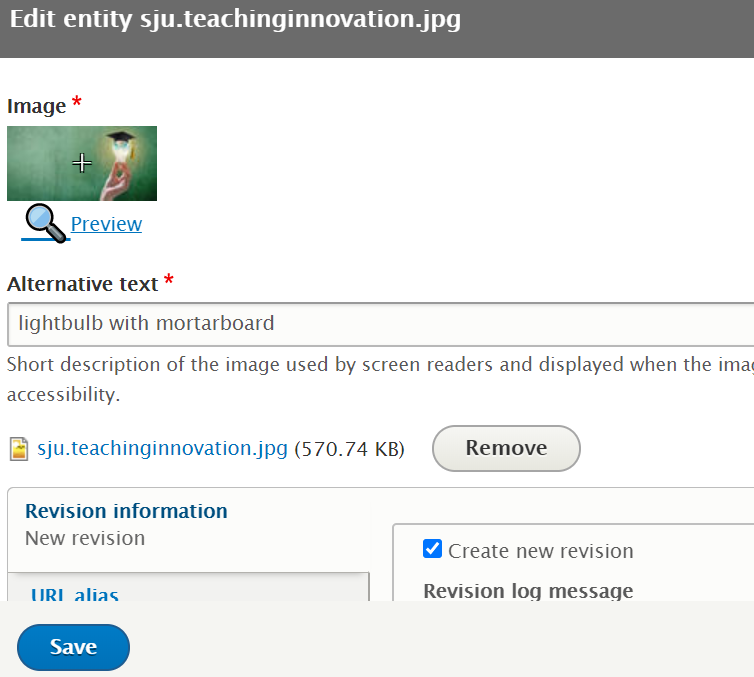
Image URL
Go to the ‘Feature/Teaser image’ section at the top of the page and click ‘Edit’:

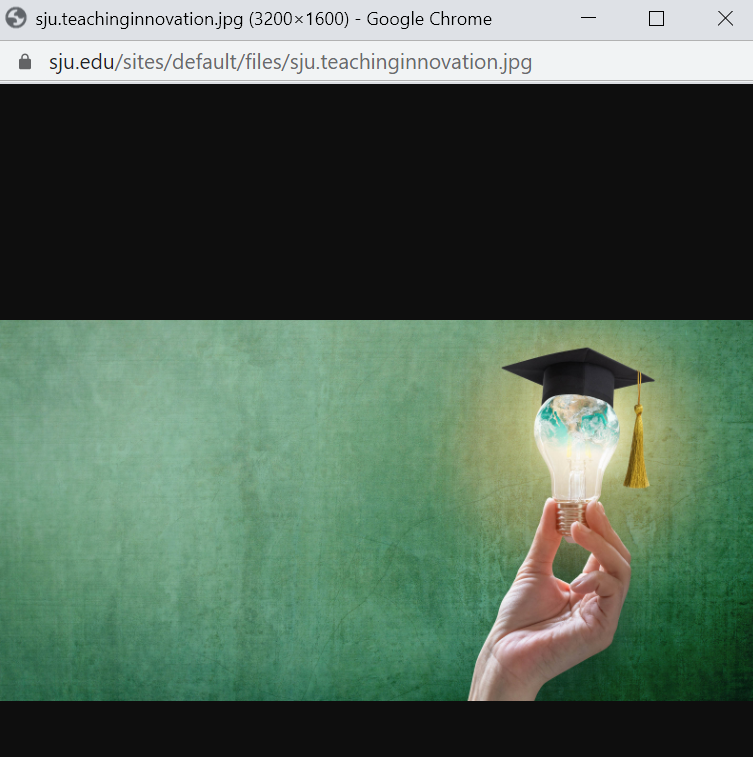
Click the blue link to the image (here it is titled ‘sju.teachinginnovation.jpg’):

Copy the URL above the image (here it is titled sju.edu/sites/default/files/sju.teachinginnovation.jpg):

Image Alt Text
Every image uploaded to sju.edu must have alt text. Follow the same steps above to add and copy alt text for reference.
Meta Tag Sections
- Basic Tags
- Advanced
- Open Graph
- Twitter Card
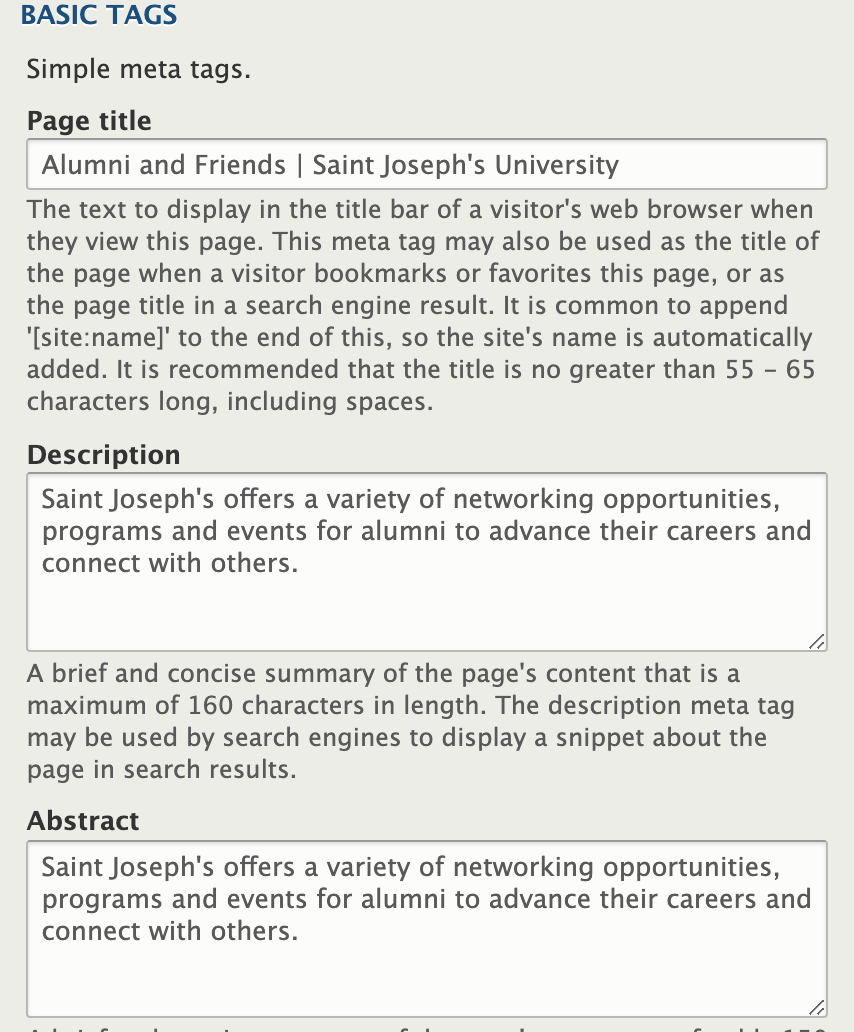
Basic Tags
- Page Title: Title Tag
- Description: Meta Description
- Abstract Meta Description

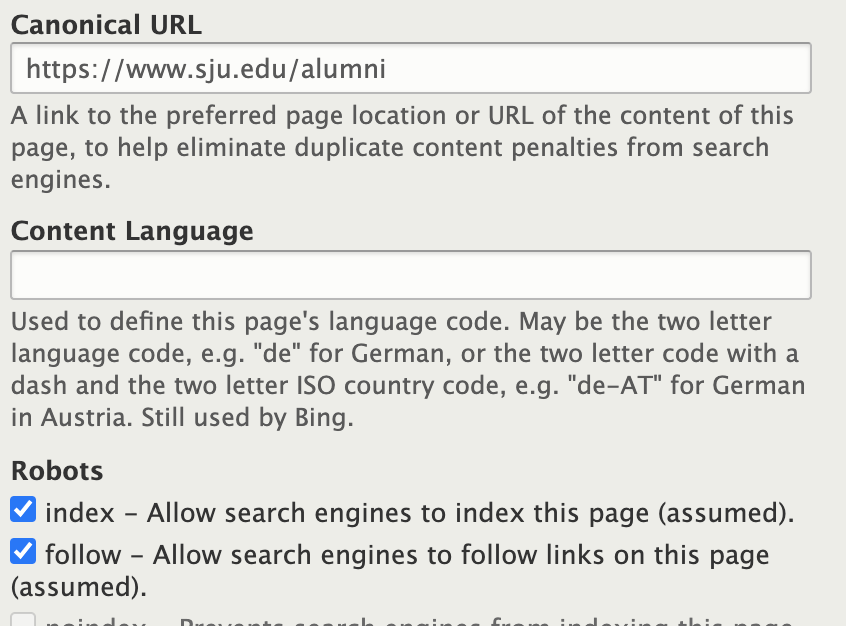
Advanced Tags
- Canonical URL: Page URL
- Robots: Check off “index” and “follow”.
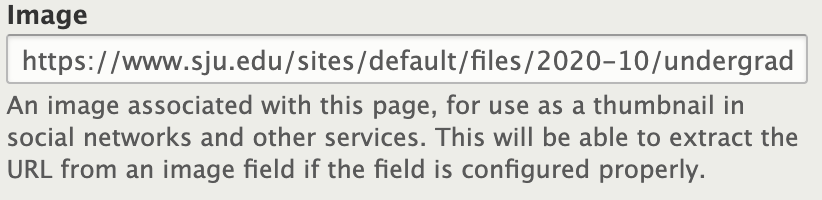
- Image: Image URL


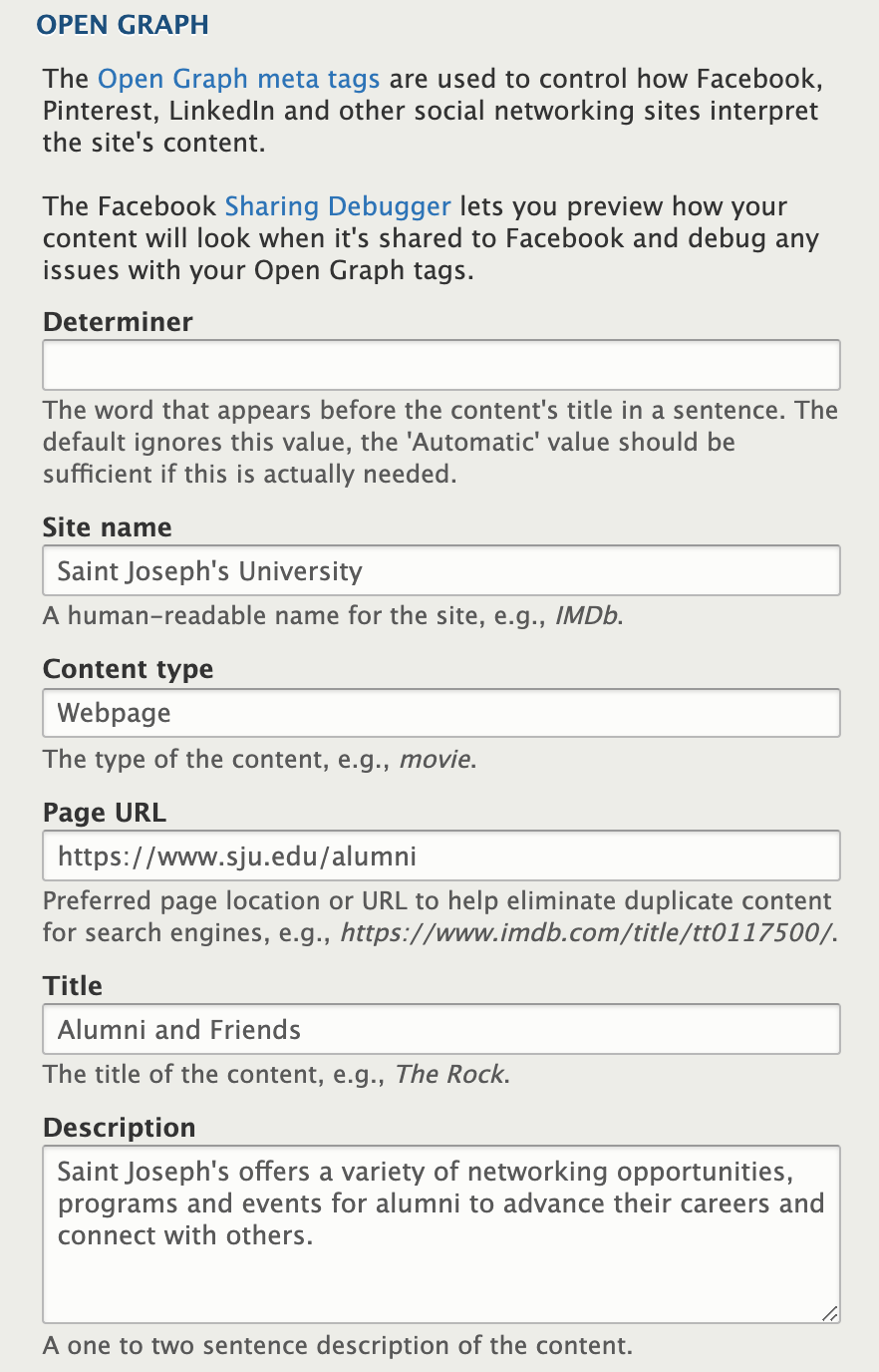
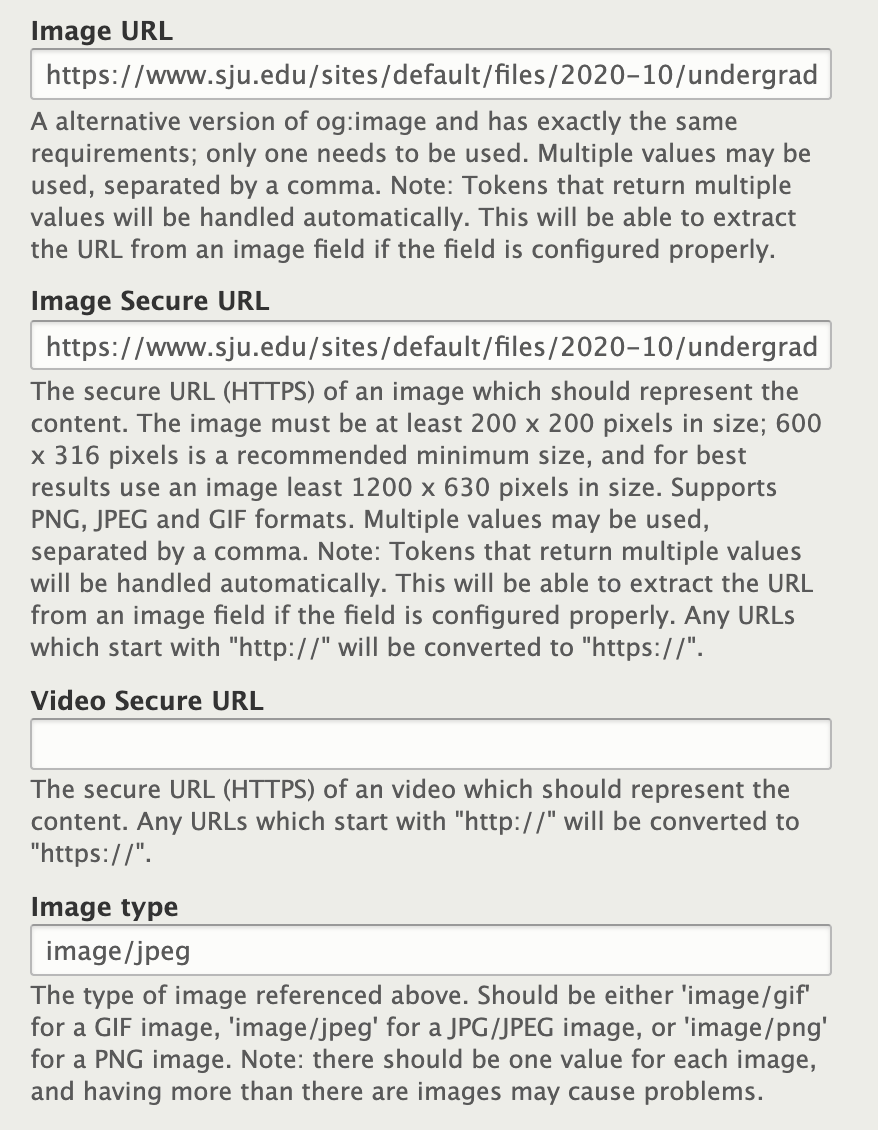
Open Graph
- Site Name: Saint Joseph’s University
- Content type: Webpage
- Page URL
- Title: First half of title tag
- Description: Meta Description
- Image URL

- Image Secure URL
- Image Type: Check if image is .jpg or .png
- image/jpeg
- image/png

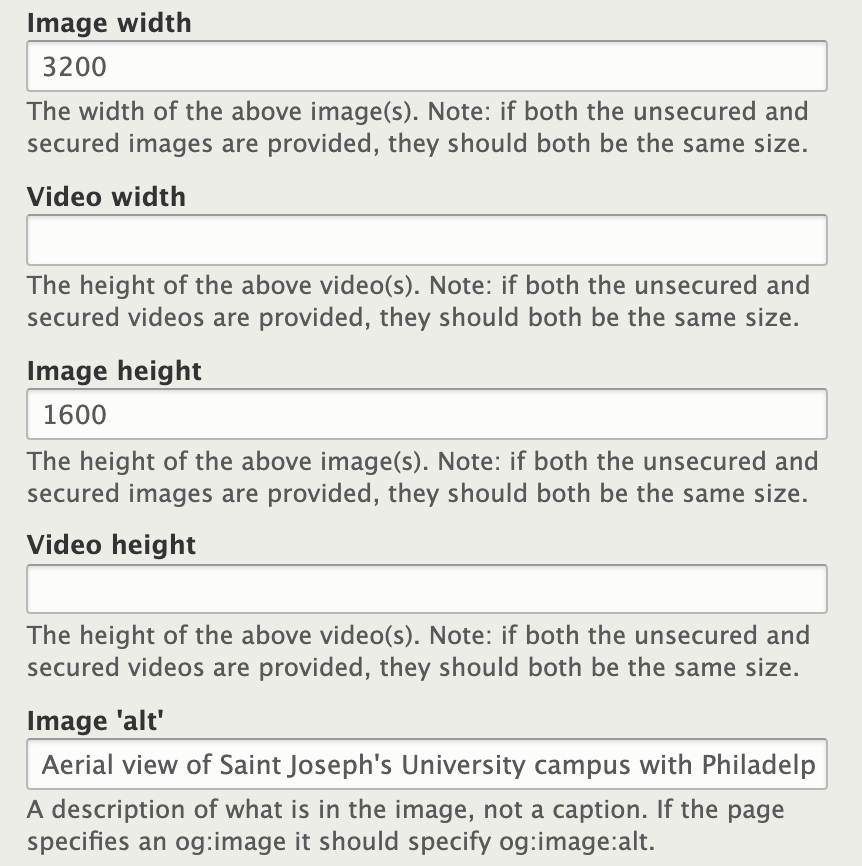
- Image width
- Image height
- Image ‘alt’: Image alt text

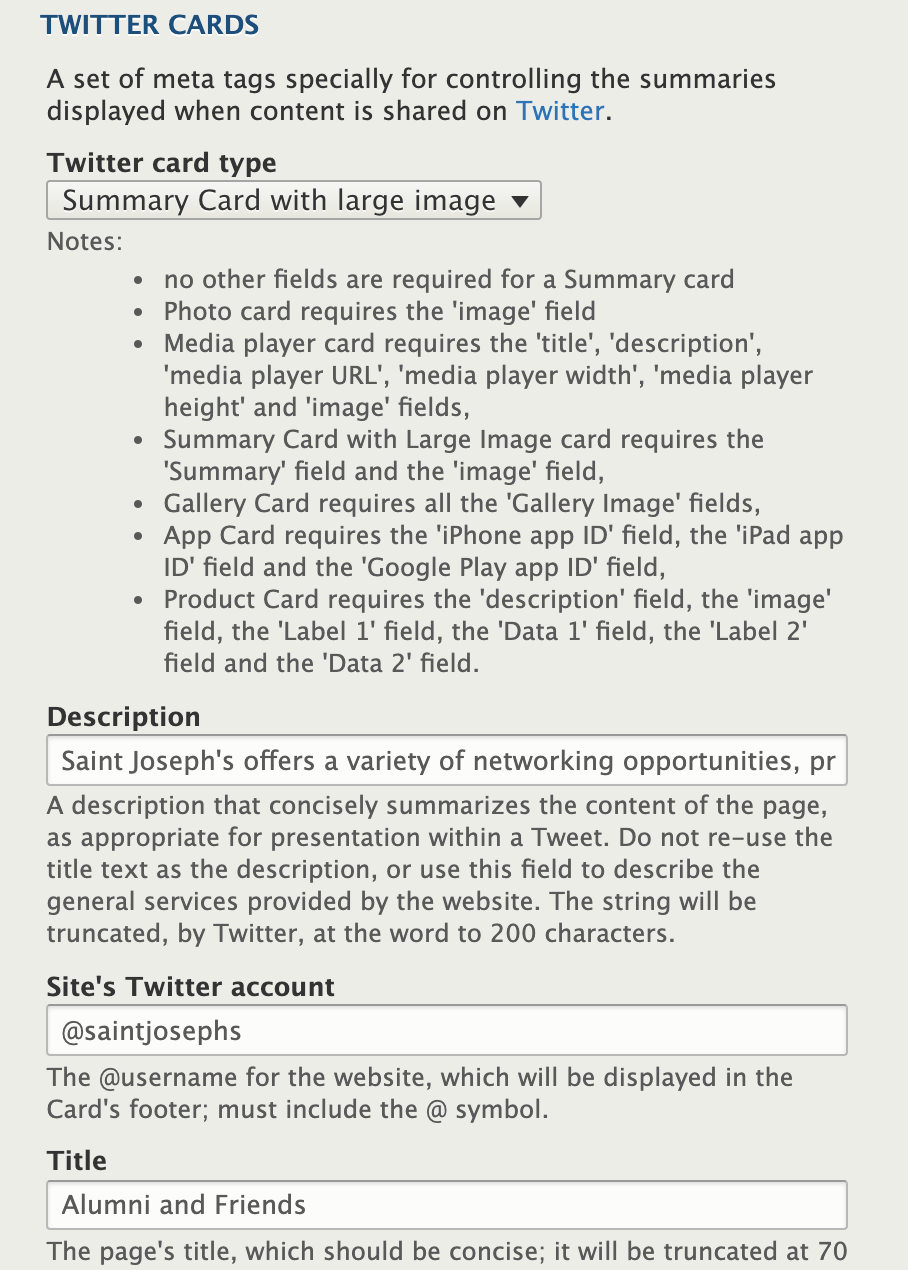
Twitter Cards
- Twitter Card Type: Select “Summary Card with Large Image”
- Description: Meta Description
- Site’s Twitter Account: @saintjosephs
- Title: Title Tag

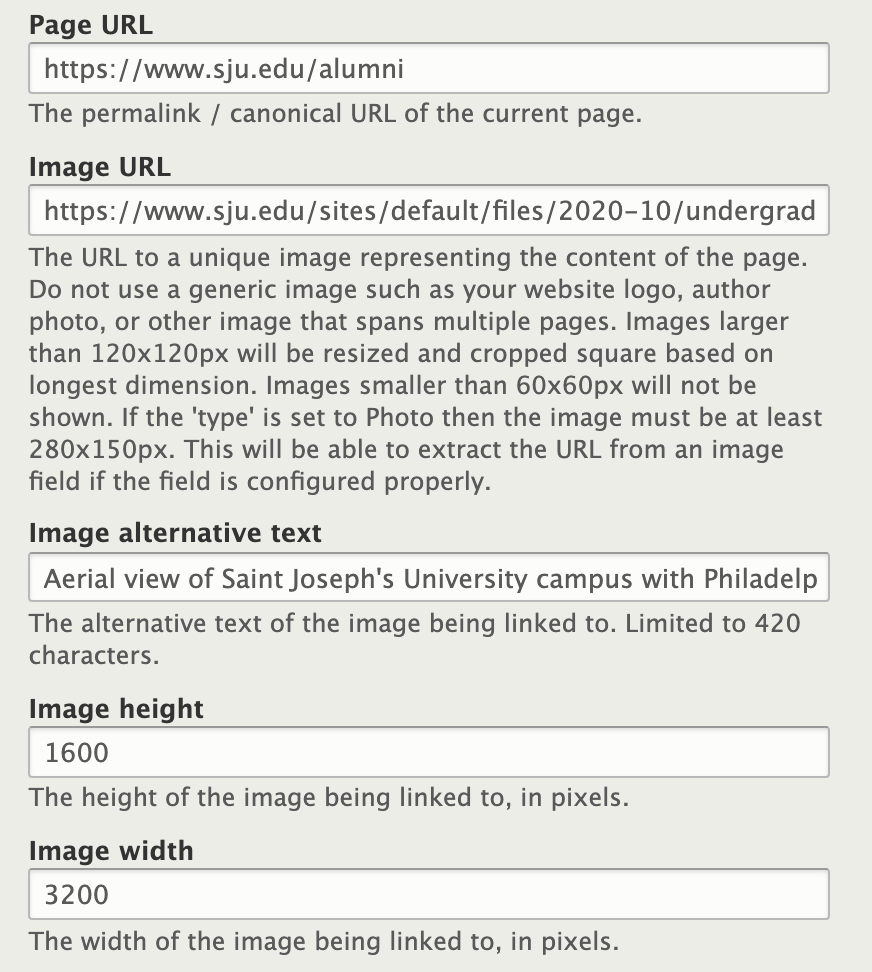
- Page URL
- Image URL
- Image Alternative Text
- Image Height (Note--these numbers are reversed!)
- Image Width

< Return to Creating New Pages Learn About Working With Images >