Access, Login, and Site Basics
Website Access
If you need website access, you can send us an access request by submitting a ticket or via email (sjuwebteam@sju.edu). Ideally, it should come from your supervisor. Please let us know which level of access you need.
A "Content Editor" can edit pages, but can't publish them to the live site.
A "Site Editor" can do both.
Specifying which role is required will help us get you set up faster.
It's probably also a good idea to bookmark your site if you haven't already.
Drupal Training
New users are required to attend a live Drupal training session. These are held periodically, and announcements are sent via email. If you or someone on your team would like to receive training, please let us know. If you're a new user and need immediate access to a site, watching training videos can be used in place of live training if needed.
Logging In
To log into the sju.edu site, click the button below.
You’ll be asked to sign in using your SJU account.
If you are having trouble logging in, please let us know by filling out a ticket.
If you’ve forgotten your SJU password, open a ticket to reset it.
Do you have time-sensitive changes? Use the following form if you can't get into your site and changes are time-sensitive:
Administrative Menu
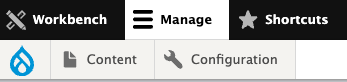
Once logged in, you’ll see a menu at the top of the screen above the main page. This is known as the Administrative Menu.
Click “Manage.” This will open a submenu reading “Content” and “Configuration.”

Configuration can be ignored.
"Content” is where you’ll go to find the pages you wish to edit. More on that in our chapter on managing your site.
Editing Your Site: Intro to Components
Our sites align with the current trend of atomic design systems and use "component-based design," with pages made up of pre-defined, reusable “components.”
They are a series of layout sections designed by the Web team that combine to give you your page. Some are used primarily to present text or links. Others will showcase a mixture of text, images, or other graphics. Some also have functionality, such as slideshows. When you edit a page in Drupal, you’ll be editing these individual components one at a time.
No code or knowledge of code is needed - that’s part of what makes Drupal great. Most of your editing will occur in a text editor that mirrors the interface of Word and Google Docs. When it doesn't, you’ll be simply filling out single-line input fields on a short form or selecting files from a predefined location.
We’ve created many components to choose from, many with configurable options, for example, whether you want an image to appear on the left or right of your text. For a full list of available components, visit our components library. It’s a page we encourage you to bookmark and return to again and again to see the components available on your sites and help you identify the best components for your content and messaging needs.
Intro to Content Types
Each page on our site is built using one of several predefined content types, each one designed for specific purposes. Understanding these can ensure that you’re using the right type for your content and prepare you to make changes to your pages.
Content Types You Can Edit
As an editor, you have access to modify the following content types within your site theme:
- Landing Pages – Designed for high-level pages, like department or service overviews. These pages often include flexible layouts with multiple components.
- Chaptered Pages – Used for content broken into sections or chapters, making longer pieces of information easier to navigate.
- Basic Pages – Ideal for standard content that doesn’t require advanced layouts, such as general informational pages.
Content Types Requiring a Support Ticket
Some content types are restricted and require submitting a ticket for updates:
- Contact Form Pages (Webform) – These pages contain interactive forms for collecting user submissions. Changes to form functionality require administrative access.
- Degree Program Listings – These are structured pages containing program-specific details. Updates to degree program pages follow a separate process to maintain accuracy and consistency.
If you need to request edits for restricted content types, please submit a support ticket with the necessary details.
Submit a ticket
Landing Pages v. Chaptered Pages
Most of the pages you will be working on will fall into one of two main content types: Chaptered Pages and Landing Pages, with Basic pages used on rare occasions. Each serves a distinct purpose and has unique structural elements that determine how content is displayed.
Landing Pages
Landing Pages are designed for high-impact, visually engaging content and serve as key entry points to different parts of your site. Unlike Chaptered Pages, they:
- Are full-width, meaning they do not have a sidebar.
- Start with a hero component, often featuring a background image, headline, text, and optional buttons for calls to action.
- Support the full range of available components designed for full-width layouts.
Landing Pages are commonly used for homepages, marketing pages, and section overviews, where the goal is to grab attention, direct users to key actions, and provide a visually compelling experience. Here is an example Landing Page using all possible components. You’ll also find recommendations for photo sizing and more.
Chaptered Pages
Chaptered Pages are designed for text-heavy content that benefits from structured navigation. These pages include:
- A sidebar navigation menu that allows users to scroll to a specific section of the page with a single click.
- A limited set of components, due to the page’s narrower content area. This ensures readability and proper alignment with the sidebar.
- A hero section, featuring a headline and optional background image at the top of the page, though this is rarely used. We’ll talk about that in our section on editing chaptered pages.
These pages work well for detailed guides, policies, FAQs, and other multi-section content where users may need to jump between topics. The page you’re reading now is an example of a Chaptered Page.
The following link is an example of a Chaptered Page using all possible components. We recommend using this option for secondary pages with lots of information and multiple topics. You also have the option of creating a Basic Page for forms and text-heavy information.
See Our Chaptered Page Example
Since these two content types function differently, the editing process will also vary slightly. We'll explore how to edit chaptered pages and landing pages later in the guide.